ワードプレスでgooglemap挿入
ワードプレスでGoogle mapをプラグインを使用して、挿入の仕方を紹介します。
当ブログの、テーマ(テンプレート)は、STINGER7を使用しております、従ってSTINGER7の使用方法になります。
TinyMCEAdvancedプラグインの使用目的は、編集画面のメニューなどが使い安いので、当初から導入しておりましたが、今回google map挿入時にも使用できることが解り、大変ありがたいです。
Goolge mapのバージョンにより使い方が多少違うので、2016年7月現在のバージョンについて、説明します。
歯車マークが無いバージョン
mapの右下の歯車マークを操作して、ソースコードを取得する説明のサイトがありますが、僕の使用しているGoolge mapのバージョンには、歯車マークがありません。
いろいろ、試しながらやっと発見しました。
googlemap挿入手順
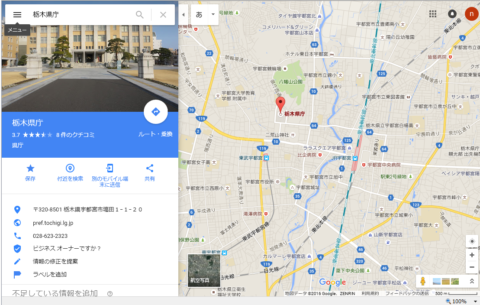
施設名などを選択
表示したmapは、今回栃木県庁になっていますが、施設名などをクリックするとこのように、施設名入りのメニューが出てきます。

googlemap10メニュー
三マークをクリック
メニューの 三 栃木県庁 の 三 マークをクリックします、するとプルダウンメニューが現れます。

googlemap20地図を共有または埋め込む
プルダウンメニューの「地図を共有または埋め込む」選択
プルダウンメニューの中央付近に、「地図を共有または埋め込む」をクリックします、するとポップアップメニューが現れます。

googlemap21リンクを共有のメニュー
このソースコードを、貼り付けては、mapは表でされません、地図を埋め込むをクリックして、画面を変えます。

googlemap22mapソースコード
サイズを選択
このサンプルでは、中サイズになっていますが、その他大と小をチョイス出来ます。
表示場所を選択
表示したい場所にカーソルを指定してクリックしてください。

googlemap23ワードプレスの編集画面で挿入
メニューバーに挿入で動画をめにゅー挿入/編集を選択
当ブログでは、一番上のメニューバーに挿入があります、プルダウンすると動画を挿入/編集が出ます。

googlemap25埋め込む
メニューの埋め込むを選択
何故か、学習能力が低いのか、何度使用しても、このメニューが出るので、埋め込むをクリックして、メニューを変更します。

googlemap26コード貼り付け場所
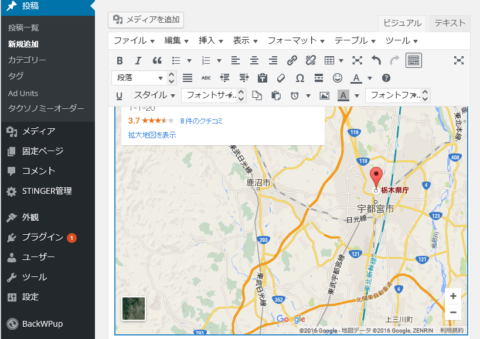
埋め込みコードをペースト
「埋め込みコードを以下にペーストしてください。」の場所にgoogle mapのソースコードを貼り付ければ、地図が表示されます。

googlemap30貼り付け
地図の表示が、出来る様になりました、非常に簡単です。
google mapは、場所確認に必ず開きますから、二重三重の多くの手間はかかりません。
あとがき
数回に一回は、指定した場所に、貼り付かないで一番上(ヘッダー下)に勝手に貼り付いてしまします。
原因は不明です、僕の実力では解りません。

