コメントなどのアドレスを変更とお問い合わせを表示しました。
今更ですが、ロリポップサーバーにてワードプレスを投稿しておりますが、専用の無料アドレスが有ったのですね。
ブログ友人のえぬまるさんに、別件で相談したときにアドバイスを受けて早速実行しました。
メールアドレス変更info@○○○
ロリポップユーザー専用ページにログインします、メールツールのメール設定の画面にすると、2ヶのアドレスが割りあたっていました。いずれかを選び、確認変更のボタンをクリックします。

ロリポップメール
次の画面では、設定がたくさんありましたが、メール転送設定のみ追加記入しました、その他は、デフォルト設定のままにしました。
フリーメールを設定しました、ちゃんと転送確認出来ました。

ロリポップメール転送設定
Contact Form 7の設定
Contact Form 7お問い合わせフォームプラグインです。無い方はインストールをしてくださいね。
インストールして有効化したら、ダッシュボードにお問い合わせが表示されていますからそれをクリックするか、Contact Form 7お問い合わせフォームプラグインの設定をクリックすれば、設定画面に移行します。

コンタクトフォーム設定
タイトルお問い合わせをクリックします、そうすると問い合わせ設定画面に移行します。メールの設定をクリックすると下の画像が出ます。

コンタクトフォームアドレス設定
一番上の送信先のみ先ほどロリポップメールを記入しました。
それ以外は、送信元 や題名 などは自動生成されていました、その他はデフォルトのままで未設定で問題有りませんでした。
固定ページにお問い合わせ用を作成
固定ページにお問い合わせ用を作成します、そこに先ほどContact Form 7お問い合わせに表示しているコードを貼り付けます。

固定ページ作成コード貼り付け
保存して、完了です。広告無しにするために、1カラムの設定しました。

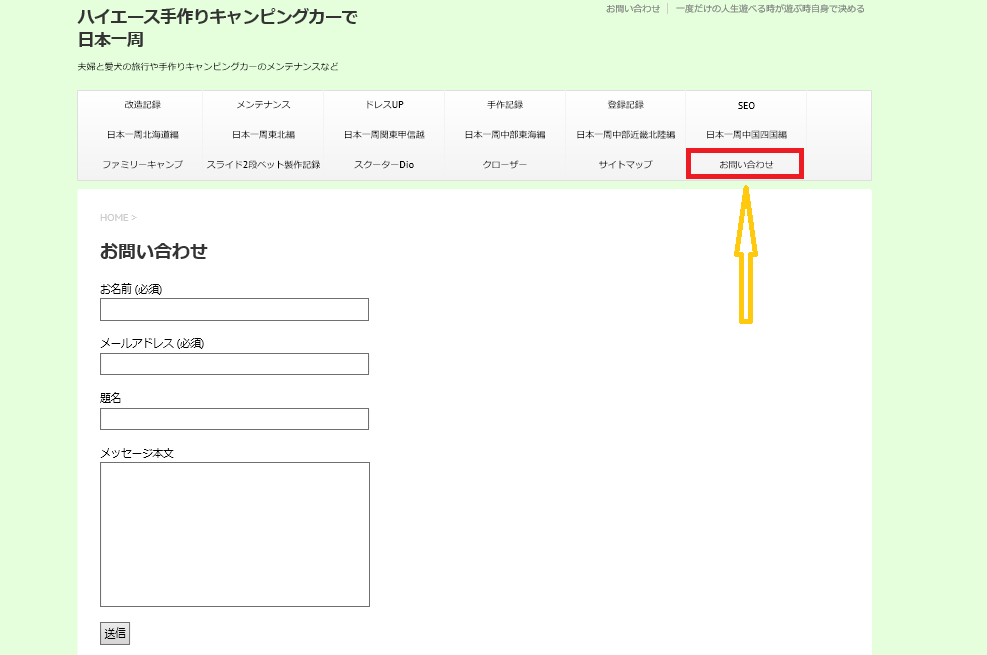
お問い合わせサンプル.
自分に、お問い合わせしました、見事にフリーメールに転送されていました。
完了です、しかし誰も問い合わせしてくれないだろうなぁ。
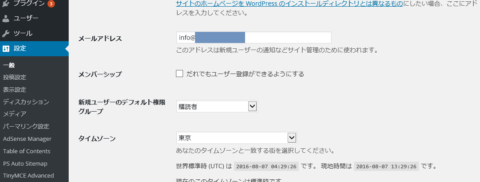
コメントなどのメールアドレス変更
ワードプレスのメニューの一般設定のメールアドレスの設定をロリポップのメールアドレスに変更しました。

コメントようメールアドレス変更
まとめ
レンタルサーバーを使用していれば、ロリポップに限らす、メールアドレスが使用できるはずです。
Contact Form 7お問い合わせフォームプラグインをインストールして有効化しましょう。
固定ページにお問い合わせ用を作成します、そこに先ほどContact Form 7お問い合わせに表示しているコードを貼り付けましょう。
ヘッダーメニューに表示する方法は、こちらを参考にしてください。
関連記事