Google Analyticsの設定をしても、うまくいかない日々が続きました、色々と試してやっと、使えるように成りました。
上級者でしたら、問題に成らない事柄でしょうが、初心者にとっては、非常に大変でした、時間と労力を費やしました、達成感は十分味わえましたがね。
テーマ変更時トラッキングコード変更
ワードプレス導入前は、無料ブログでGoogle Analyticsを設定して使用していました。
その時は、なんの問題もなく、動いていたので、こうなるとは全く予想してませんでした。
テーマTwentyFifteen使用時正常
ワードプレスを始めた当初は、早くもワードプレスのテンプレートをTwentyFifteenからSTINGER7変更しました で紹介したとおり、途中でテーマを変更しました。
最初のテーマTwentyFifteenの時にトラッキングコードを貼り付けましたその時のトラッキングIDはUA-○○○-2(-1は無料ブログで使用)です。
TwentyFifteenの時にトラッキングIDはUA-○○○-2は、短期間しか使いませんでしたが、ちゃんと動いておりまいした。
STINGER7に変更で不具合
STINGER7に変更した時点で、プロパティー取得してビューも作成しました、トラッキングIDは、UA-○○○-3になりSTINGER7の管理画面で、UA-○○○-3を貼り付け後、成立すると信じて、数日待ちました。
しかし、トラッキングID UA-○○○-3のビューにヒット無しのレポートが出ました、なぜでしょか無料ブログとTwentyFifteenでは何の問題もなく、動いていたのにね。
受信は正常
Google Analyticsのアナリティクス設定→プロパティ→トラッキング情報→トラッキングコードと言う欄が有りますよね。
ステータス過去 48 時間にトラフィック データを受信しています。
新ビュー作成
トラッキングコードUA-○○○-2に変更
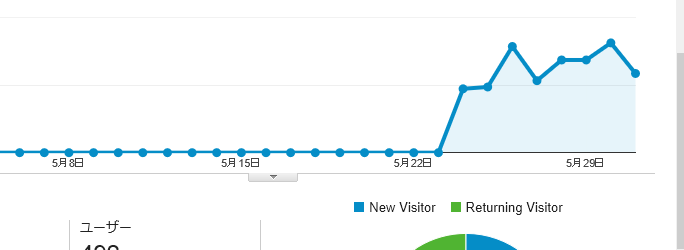
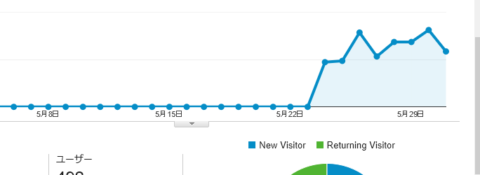
早速、コードを変更して様子を見ました、1日目はヒットがありグラフのレポートが表示されました。
これで解決かと思ったのも、糠喜びでしたよ、1日分しかヒットが有りません、誠に残念ですが、いずれのIDでもうまくいきませんでした。
フォーラムに相談をするようにとのメーッセージ
最後のテスト
UA-○○○-2のコードで、テストトラフィックを送信してみました、UA-○○○-3しか使用してないつもりですが、なぜか不明ですが自サイトが表示されます。
UA-○○○-3のコードで、テストトラフィックを送信してみました、当然ですが自サイトが表示されます。
テーマTwentyFifteenの時のトラッキングコードが生きていると言うことなのでしょうかね。
糸口を発見
この結果から、解決の糸口が見えました、いずれのコードでも同じ事が起きる事です、すなわち誤動作している事が言えます。

まとめ
1つのサイトで複数のプロパティーを取得しないようにしましょう。
複数のプロパティーを取得した場合は、速やかに削除して単独にしましょう。
追記、6月8日現在問題なく正常に稼働しています。