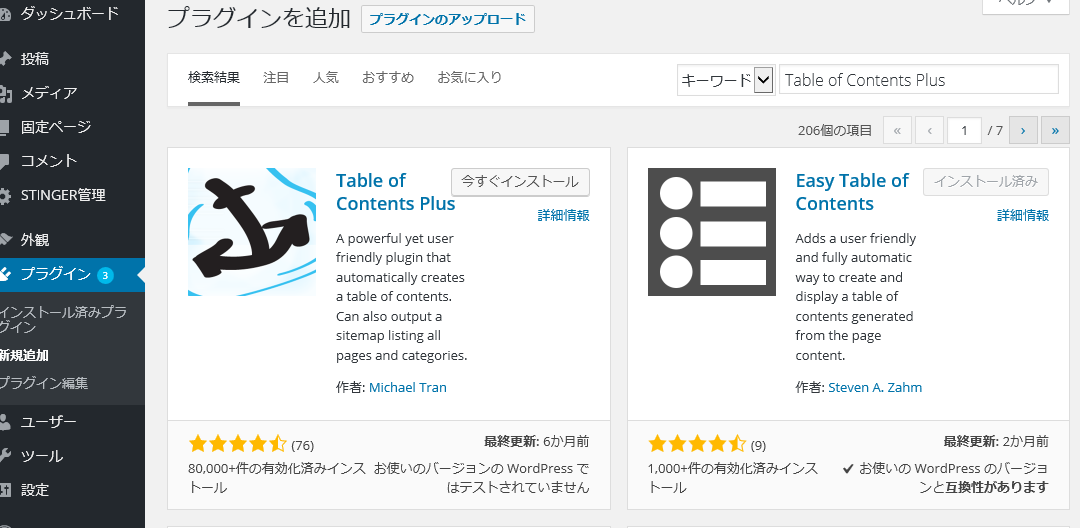
Easy Table of Contentsプラグインを導入しました。目次の自動生成出来ます。
記事中に記述した見出し用のHTMLタグに準じて自動生成される優れものです、手動作成ですと、変更更新するたびに、変更を加えなければなりませんが、自動生成ですから、簡単に生成されますね。
Easy Table of Contents
大方の方は、Table of Contents Plusを使用されているようですが、生憎僕の使用しているテーマ(テンプレート)stinger7では、テストされていませんですって残念ですね、それならすぐ隣に有ったEasy Table of Contentsにしました。

目次EasyTableofcontents
みんなで同じものを、使い横並びの精神じゃなくても良いではありませんか、互換性がないと、誤動作の元ですからね。
初期設定
General
初期設定としては、Enable SupportとAuto Insertデフォルト値が固定ページにのみチェックマークされていましたので、投稿にもチェックマークを入れます。

EasyTableofcontents設定10
PositionはデフォルトのままでOKです。
Show whenもデフォルト(4)のままでOKです4個以下のタグでは表示しない。
Display Header LabelはデフォルトのままでOKです。
Header Labelの欄に、目次と記入しました。
Toggle ViewはデフォルトのままでOKです。
Initial ViewはデフォルトのままでOKです。
Show as HierarchyはデフォルトのままでOKです。
CounterはデフォルトのままでOKです。
Smooth ScrollはデフォルトのままでOKです。
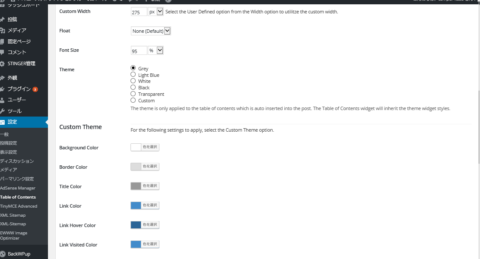
Appearance
すべてデフォルトのままでOKです。

目次EasyTableofcontents設定20
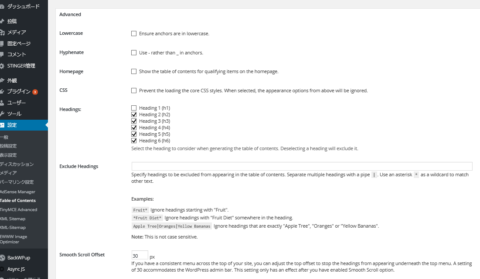
Advanced
Headings:
に設定しました、その他はデフォルトのままでOKです。

目次EasyTableofcontents設定30
設定完了
案外忘れがちなのは、セーブしないで終了してしまうことです。
必ずSava Changesをクリックして保存してください。
初期設定のまとめ
Enable Support 投稿 をいれました。
Auto Insert 投稿 をいれました。
Header Labelの欄に、目次と記入しました。
以上にの設定変更で完了しました。
あとがき
なるべくデフォルトに近い設定が、良いかと思い設定しました。
作者の意図は、デフォルトにありだと思われますからね。
個別記事上でも、設定可能ですがコントロールパネルで設定してあれば、特に個別記事に変更や設定は、しなくても目次は表示されます。
見出しタグの階層を把握して、記述していく必要が有ります、解りやすくするつもりが反って、見づらくなる危険性が有りますからね。