今更ですが、アドセンス広告の貼り付けを自動で出来るプラグインを導入しました。
サイドバーは勿論のこと、ヘッダー下や記事中など多彩な位置に挿入出来ます、それにHTMLやショートコードなど僕のような初心者には、ハードルが高すぎて、いざ後戻りするとなると、また多くの労力を必要としますから、こういうプラグインで、記事中に挿入できるのは大変ありがたいことです。
google公式のワードプレスAdsense用プラグイン「google Adsense」公式と言うことで安心して導入する事にしました。
最近までは、記事中に広告を挿入するのは、如何なものかと躊躇していましたが、苦労(PV)の割には、報われていないような気がしてなりません、そこで禁断を破り実行しました。
google Adsenseプラグインのインストール
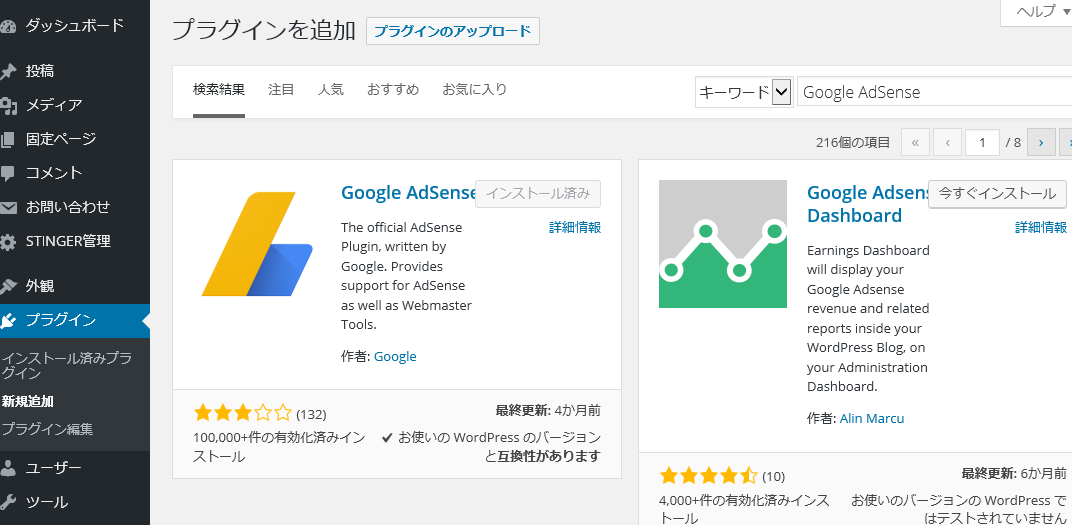
まずは、google Adsenseプラグインのインストールをします。
メニューのプラグイン→新規追加→プラグイン検索のBOXにgoogle Adsenseと記入すれば、google Adsenseプラグインが何種類か出ますから、テーマと互換性のあるプラグインを選んでインストールします。

google AdSenseプラグインインストール
インストール出来ましたら、有効化をクリックして完了です。
設定
インストールが完了したら、設定に移りますが、原則アドセンスを貼り付けると言うことは、googleのアカウントにログインはしているはずなのですがあえて、言いますgoogleのアカウントにログインします。
予め広告を外す
3個のアドセンス広告を予め、外しておきます、そうしないと、最後の最後で拒否されます。
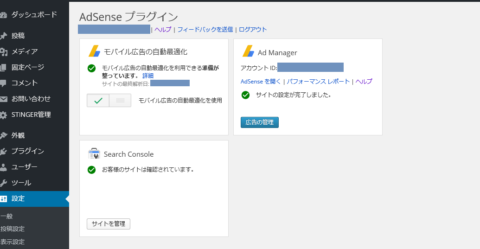
設定メニューにAdsenseのメニューが挿入されているはずです、無い場合は有効化してない可能性が有りますから確認します。

AdSenseプラグインset
モバイル広告自動化
上記の画像がでますから、まずモバイル広告の自動化をBOXにチェックを入れて、有効にします。

AdSenseプラグイン編集
挿入位置を決定
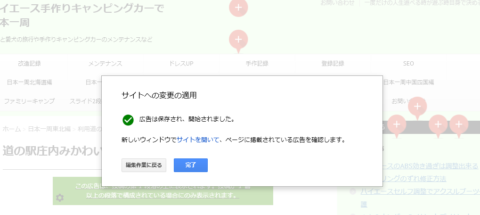
トップページにこのような画面が出ますが、記事ページに挿入したいので、記事をクリックします(記事は任意です何でもかまいません)赤い○に+のマークが出ますから、挿入したい位置の赤マークをクリックします。

AdSenseプラグイン編集貼り付け位置
クリックすると、緑の四角い広告位置の確認用の枠が出ます、OKなら完了をクリックしますが、気に入らなければ、緑枠の右上の×をクリックして削除してからお好みの位置をクリックします。
記事中には、画像の位置第1段落ちの上と第2の上を選べるのですが、後者の方を選んで試験した結果、記事の容量に大いに変化してしまい下になりました、それに引用の文字のグレーの部分に被ってしまうので、諦めて第1段落ちの上に配置しました。
今回は、記事中に1個のアドセンスしか入れませんので、予め外しておいた3個の内の2個をサイドバーの上部と記事下に配置しました。
403エラー解除策
しかし簡単には行きません、完了後403エラーとなってしまい途方に暮れ、最初の設定に戻そうかと思いましたが、便利な方が居ます、お聞きしたらWAF設定が関係するとのことでした。

WAF無効化
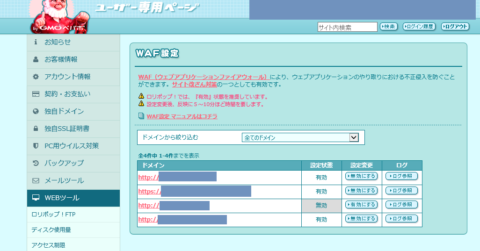
当ブログは、ロリポップサーバーを使用していますので、ユーザー専用ページにログインしてWEBツールのWAF設定にて、ワードプレスのドメインの設定を無効にしました。これで広告の設定が出来ました。
反映までの時間
しかし、すぐには反映されません、サーバー側が5から10分程度必要です、google側も数分間経過が必要だそうです、設定替えするたびに数分待ちました。
あとがき
WAF(ウェブアプリケーションファイアウォール)により、ウェブアプリケーションのやり取りにおける不正侵入を防ぐことができます。サイト改ざん対策の一つとしても有効です。
ロリポップ!では、『有効』状態を推奨しています。
上記の如く、セキュリティーが低下するようです、自己責任で設定をお願いします。
追記1
google Adsenseプラグインの設定完了後、ユーザー専用ページにログインしてWEBツールのWAF設定を有効にしましたが、広告は配信されていますので、必ずWAFは有効にした方が良いと思います。