クローラ向けのsitemapではなく、閲覧者の皆様にお見せするサイト全体の記事の一覧表になります。
サイトマップを自動生成するプラグイン
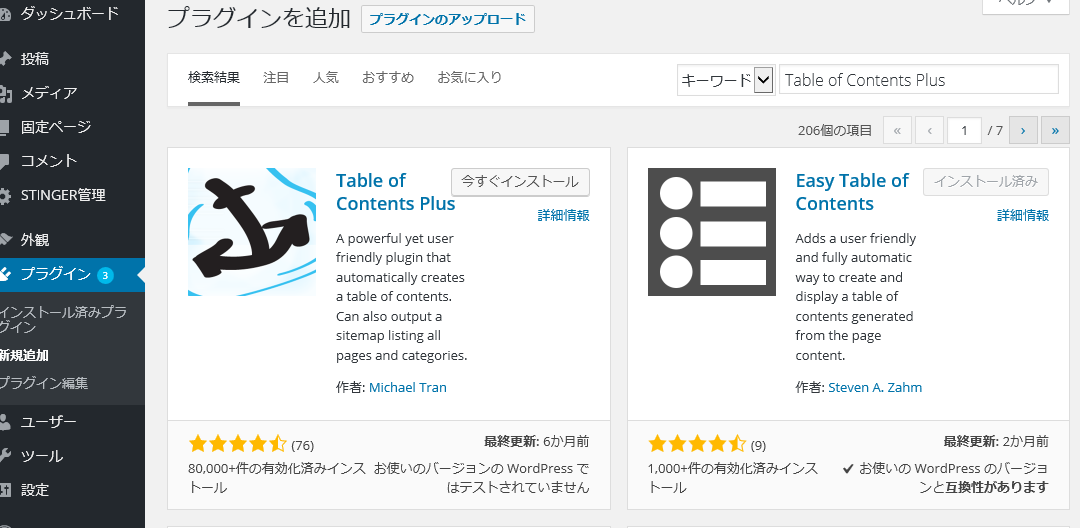
当ブログのテーマ(テンプレート)は、STINGER7ですが、先日の記事で紹介したEasy Table of Contents-目次の自動生成プラグイン でも述べました、このテーマではテストされていません。
PS Auto Sitemapを有効化
今回も、同じですテストされていませんでした、その他のテスト済みのプラグインを探しましたが、発見出来ませんでした。
それなら、自分でテストするしかありませんね、早速インストールして有効化しました。
固定ページを新規作成
PS Auto Sitemapの設定をする前に、固定ページに表示させるべく、サイトマップと言う記事を新規に作成しておきます。
作成したら、表示する場所を指定します、今回はヘッダーのメニューに表示させたいので、ヘッダーメニューの設定をしました。
初期設定

psautositemap
設定したのは、2カ所だけです。
| サイトマップを表示する記事 | * サイトマップを表示する記事のIDを入力してくださ |
|---|
サイトマップを表示する記事の欄に、固定ページ作成時のURLの数字の部分だけを入力します。
| スタイルの変更 |
|---|
スタイル無しがデフォルトだったのでシンプルに変更します。
そして、変更を保存をクリックして保存します。
-
作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
<!– SITEMAP CONTENT REPLACE POINT –>を先に新規作成した固定ページのサイトマップの記事にテキストモードにして貼り付ければOKです。
あとがき
一応思惑通りに、表示されましたが、今後どうなるかは見守る必要がありそうですね、突然サイトマップの固定記事が削除された場合は、不具合が発生した証です。
関連記事 サイトマップ