STINGER7は比較的新しいテーマ(テンプレート)ですので、検索キーワードの入力の仕方が悪いのか、それとも当たり前すぎて、投稿記事が無いのか定かでは、ありませんがヒットしませんでしたので、無い知恵を絞り、やっと表示できたので投稿しました。(おそらく調べ方が非常に悪いと思います、しかし疲れました必死で考えて2日かかりました)
シーサーブログのようにリンク集があれば解りやすいのですがね。
STINGER7のサイドバーにリンク集を設置する方法述べます
お気に入りリンク等の作成手順
ダッシュボード→外観→メニューと進みます。
メニュー名に任意の名称を入力して、メニュー作成ボタンをクリックします
例・メニュー名 おきにいりりんく メニュー作成 このボタンをクリックしてください。
新規作成の場合は編集する メニューを選択 に自動的に、メニュー名は入ります。
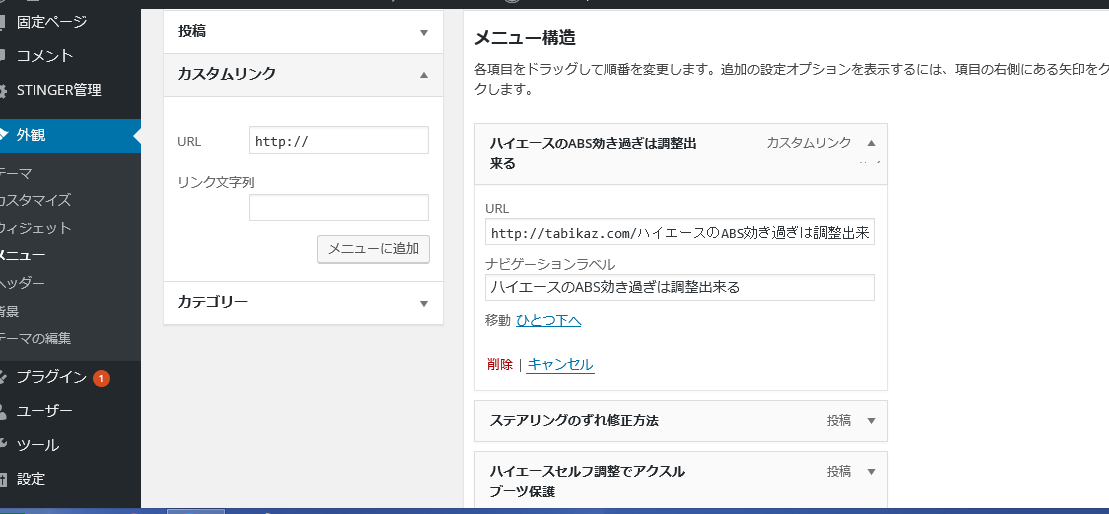
左側のカスタムリンクの▼マークを押してオープンにします。
すると、URL http:// と出ますから記事のURLを入力してください。
その下の、リンク文字列は記事のタイトルなどを入力してください。
内部リンクでしたら簡単入力できます
また、内部リンクに使用するのでしたら、すぐ上の投稿記事の▼マークをオープンにして記事の左の□BOXにチェックを入れて、メニューに追加のボタンをクリックすると自動的に選択されます。
任意のリンク数を入力して終了する場合は必ず、メニューの保存のボタンをクリックして保存したください、これでメニューの作成は完了です。
メニュー作成が終了したらウィジェットの画面を開いてください
後は、外観→ウィジェット→カスタムメニューと進みます。
カスタムメニューのBOXをサイドバーにドラッグして追加します。
カスタムメニューのBOXをサイドバーのお好みの位置にセットしてから、カスタムメニューの▼マークをオープンにします。
メニューの選択:ー選択ー □ を押すと先ほど作成したメニューが出てきますので、それを選択してください。
後は、必ず右端の保存ボタンをクリックして保存してください。
これで、サイトを表示を選択してサイトが表示すればリンクの文字が出ているはずです。
必ず、リンクに誤りがないか、クリックして確認したくださいね。
STINGER7のサイドバーに応用するのが楽しみです、バリエーションが広がりそうです
この応用で、自サイト記事の内部リンクは、勿論ですが、外部リンクのお気に入り記事の一覧なども作成できますね。
追記、リンクの追加並び、削除の手順
ダッシュボード→外観→メニューと進みます。
編集メニュー名の選択: □から作成済のメニューを選択してください
選択するとすぐ下のメニュー名が選択したメニュー名が表示されます
「各項目をドラッグして順番を変更します。追加の設定オプションを表示するには、項目の右側にある矢印をクリックします。」と表示が出ます。

編集・削除・表示順番の手順
編集削除する場合は、各カスタムリンクのBOXの▼マークを押してオープンにします。
オープンしたら、別なURL変更したり、削除したり、表示順番を変更できます。
追加の場合は、左のカスタムリンクのBOXの▼マークを押してオープンにします。
上記の説明と同様に、URL http:// と出ますから記事のURLを入力してください。
内部リンクも、同様にしてください。
ヘッダーメニューも同様に作成できます。